Publish Date - March 2nd, 2023
|Last Modified - August 31st, 2023
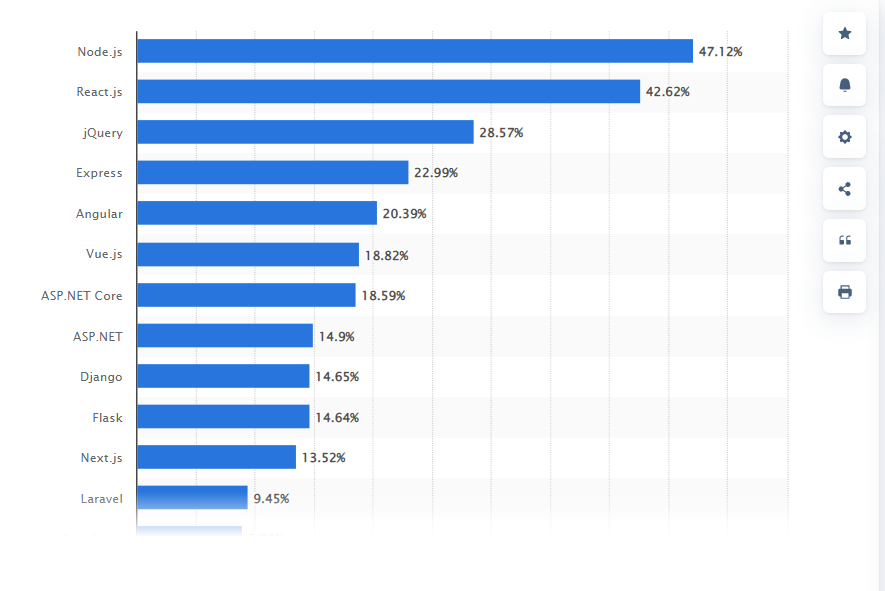
Thanks to the many emerging web technologies that help build fancy websites, gone are the days of creating a website in HTML, CSS, and JavaScript. Beginners need to learn these core web fundamentals and specialize in a multitude of coding languages like PHP, Python, Java, or Ruby. Statista has React listed as being the second most popular web frameworks of 2022 out of nearly ~60k surveys conducted.
Therefore, if you’re looking to specialize in React, Node, Next.js, or any of the related frameworks, it only makes sense that you find a cost effective way of learning them. The purpose of this article is to introduce you to the pros and cons of the best React Udemy courses available right now.

Here are the 8 best React JS Udemy courses of 2023
| Category | Ratings and Reviews | Highlights + Frameworks |
| 1. Best overall React course on Udemy for projects by John Smilga | 4.7 / 5 stars – +9k reviews | VITE, React hooks, React router, Axios, 6 – 7 hands on projects, Github, Redux, Netlify deployment, Stripe (eCommerce) |
| 2. Best React Native course on Udemy by Maximilian Schwarzmüller | 4.6 / 5 stars – ~35k reviews | iOS, android apps for mobile development, learn to use native device features (camera, location etc.), SQLite, responsive web design, three projects, two short refreshers on vanilla JS and React, push notifications, hooks, redux |
| 3. Best full guide for React on Udemy by Maximilian Schwarzmüller | 4.6 / 5 stars – ~200k reviews | JS refresher, Redux, single-page applications, authentication for apps, Next.js, Typescript, React unit tests, Animated React apps |
| 4. Best React course w/ Google fire base By Brad Traversy | 4.6 / 5 stars – 5.5k+ reviews | 4 projects, Firebase authentication and profile, full MERN project, 3 – 4 hours of React fundamentals. |
| 5. Best Microservices course in React (Node, Docker, K8s) by Stephen Grider | 4.7 / 5 stars – ~16k reviews | Hosting in the cloud environment, K8 orchestrating, testing build and deploying SSR apps in React, NATS, CI/CD, Typescript tutorial, Docker tutorial. |
| 6. Best React & Next.js course on Udemy by Maximilian Schwarzmüller | 4.7 / 5 stars – ~13k+ reviews | React refresher, Next.js (deploying, building, authentication, routing pre-rendering and data fetching), one project (build a blog from A – Z) |
| 7. Best React automated testing course on Udemy by Bonnie Schulkin | 4.5 / 5 stars – 6k+ reviews | ESLint w/ testing library, testing different components, service worker, Jest and React testing library. |
| 8. Best WordPress React Gutenberg block builder course on Udemy by Ali Alaa | 4.6 / 5 stars – +750 reviews | Build Gutenberg blocks and plugins in JSX and React, Understand Dynamic blocks, everything on how to build WordPress blocks |
The overall best React course to learn React with solid course projects

Overview React 18 Tutorial and Projects Course (2023):
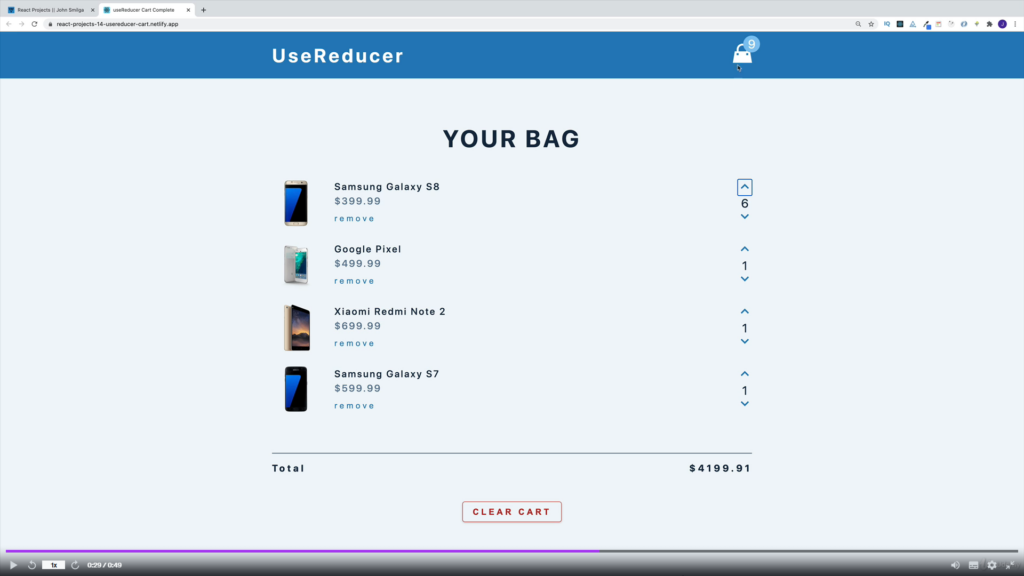
React Tutorial and Projects Course (Udemy): In this course, you’ll learn how to build real-world React applications from scratch. From setting up React, writing JSX code, styling components with CSS and using React features such as hooks and Context API, to building a fullstack application with React on the frontend and Node.js on the backend – it’s all covered here. The course also covers popular libraries like Redux and offers several projects for hands-on practice.
Pros:
- Lots of projects, eCommerce store (stripe and netlify), and fundamentals of React.
- Tons of React libraries usage across the multiple projects.
- Cool Airtable tutorial.
- Strong instructor with years of software developer experience.
Cons:
- You’ll need a strong understanding of HTML, CSS, and JS as there’s no crash course (this is not for beginners).
- This course doesn’t have as many students as other React js courses on Udemy, which means it’s not as vetted.
- There’s no iOS or mobile app development projects, which may have been a nice change of pace.
- This is a long course, so prepare yourself.
Instructor:
John Smilga owns his own coding business called “Coding addict,” which specializes in front-end web frameworks like React. While he doesn’t necessarily have the strongest “professional programmer” background, he’s been teaching front-end development for over a decade. He’s knowledgeable, has a deep understanding of web technologies, and provides in-depth projects to help you master React.
What students say:
One of the best React courses in Udemy. This course is well done from the beginning, it shows the effort that John has put into creating this course. The projects are very interesting and also have good css styling so in the end you can see good looking projects, this course has everything to prepare you as a React developer. I am very happy with this course. Recommended 100%
Juan F. – 5 / 5 stars – September 2023
I have enjoyed the course and I have learned a lot new things about react libraries and react it self. I also liked the Redux Toolkit and Router part. Generally I feel good prepared to build big projects with all the reference projects from John. But I would have wished more slides in the beginning to understand some concepts better and quicker. A react DnD project would be fun in the future.
Alexander H. – 5 / 5 stars – February 2023
Verdict:
If you have the time and the drive to learn React, this is the course for you. It provides you with multiple projects and a seasoned teacher who won’t steer you wrong. The only real downside is you need to commit to doing potentially 100-plus hours of React projects, and already have a background in HTML, CSS, JS, or JavaScript frameworks. Therefore, it’s not recommended for beginners.
Build your own eCommerce store in React from Scratch Now
Best React Native course with projects

Overview React Native – The Practical Guide [2023]:
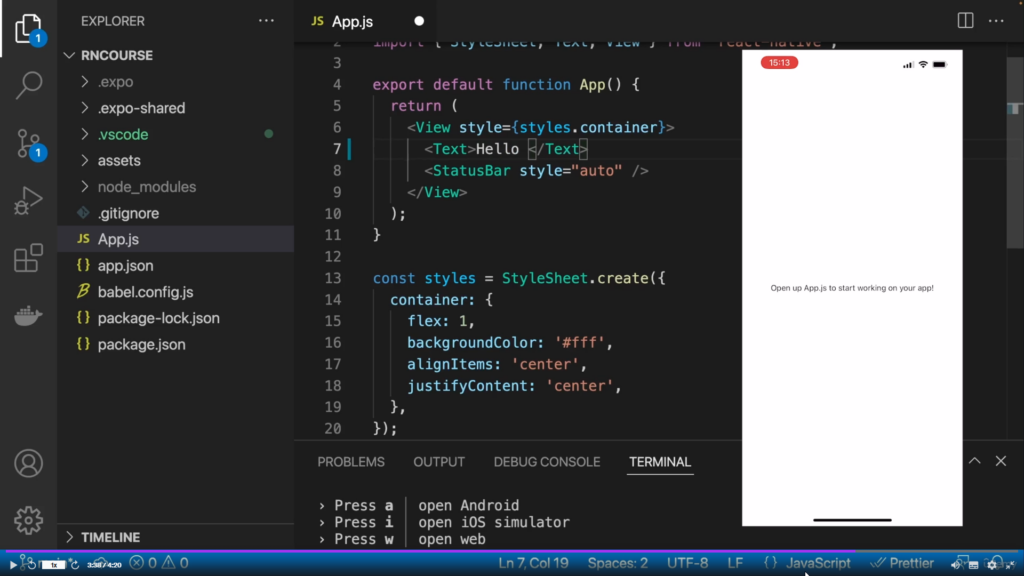
This comprehensive course takes you through all aspects of developing native apps with React Native. You’ll become familiar with important UI components such as TextInput, Picker, WebView, etc., use APIs like AsyncStorage and fetch, build navigation with React Navigation and Redux, and integrate third-party SDKs like Google Maps, etc. You’ll also learn to design high-performance architectures for the apps you develop.
Pros:
- Maximilian Schwarzmüller is one of the most popular web developer instructors on Udemy. He has dozens of courses on these subjects, plus he was an engineer in a previous life.
- Two and a half projects for you to learn and test your skills.
- Refreshers on react.js and vanilla JavaScript.
- One of the only highly rated courses on building mobile applications in React.
Cons:
- The usage of Redux and React hooks is fairly minimal and only supplementary. If you’re aiming to learn these, consider doing specific courses.
- Maximilian Schwarzmüller is self-taught, and while that’s a success for a software engineer, he doesn’t really have the experience of working at large tech companies or a tech company in general.
- Like all of his courses, they’re extremely thorough and will teach you step-by-step, but it’s super long.
Instructor:
Maximilian is an award-winning JS coach with almost half a decade of engineering coaching and bootcamp creation. He specializes in front-end engineering and has nearly 60+ courses on Udemy for the following topics: React, Flutter, Docker + K8s, Angular, JavaScript, Web development and AWS, Typescript, progressive web apps, and single-page applications. If you’ve figured it out, his company teaches a lot about web and mobile application development.
What students say:
It’s a good course and Max explains pretty well, it’s easy to understand and covers pretty much all the things you need to know from React Native
Francisco Javier Rosas I. – 5 / 5 stars – September 2023
The creator of this course is very good at explaining procedures. Great learning experience and a ton of content. I couldn’t get an item or two The Platform was excellent in learning and i have learnt a lot from this lectures. I was a beginner in react Native but i have learnt a lot from this platform. It was excellent.
Harikrishna. – 4.5 / 5 stars – August 2023
Verdict:
Great course if you’re ready to learn React native. Like most of Maximilian’s courses, you’re in for the long-haul. That being said, if you’re looking for a online course that teaches something other than React native (React 18, node.js, etc..) this is the wrong course to take. The course is about 30 hours (probably will take you double if you’re a noob), which means that’s a lot of time learning something you may not use.
Build your first mobile app in React native now!
Best full guide React course to learn Hooks, React Router and Redux

Overview React – The Complete Guide (incl Hooks, React Router, Redux):
React – The Complete Guide (Incl. Redux) (Udemy): In this course, you’ll take a deep dive into React fundamentals such as creating dynamic user interfaces with components, writing cleaner code on React with ES6+ syntax, managing state transitions and data in your applications with Redux, and deploying your app to production environments.
Pros:
- Massive course, which is meant to provide you with everything you need to learn React.
- Lots of material on Redux.
- How to add Unit tests in React.
- Three projects for React and it’s updated for React 18.
Cons:
- Not necessarily meant for beginners, but a little easier to understand vs. some of Max’s other courses.
- To be honest, I feel like this course is less front-end web development, and more geared towards fullstack development. You spend a lot of time looking at middleware, setting up unit tests, and how to deploy your code.
- Massively long course, states 40+ hours – actually means 80, especially if you’re new to React.
Instructor:
Maximillian is an award-winning JS coach with almost half a decade of engineering coaching. He specializes in front-end engineering and has nearly 60+ courses on Udemy for the following topics: React, Flutter, Docker + K8s, Angular, JavaScript, Web development and AWS, Typescript, progressive web apps and single-page applications. If you’ve figured it out, his company teaches a lot about web and mobile application development.
What students say:
To keep things short, This course is named ‘React – The Complete Guide’ it is that but with the BEST TEACHER. Thanks to Maximilian for this awesome Course!
Md. Shariul Islam T. – 5 / 5 stars – August 2023
I believe the course itself is good, he does try his best to explain all concepts as well and as understandable as possible, but at the end of the day some things are very hard to understand and be able to really learn after seeing just once or twice.
Alexander Y. – 4 / 5 stars – August 2023
Verdict:
Like some of the reviewers have said, this course is great if you want to become a React js developer, because it’s truly the complete react developer course.
Best React course with projects in Google Firebase

Overview React Front To Back:
This advanced React course goes beyond the basics of UI development and dives deeper into working with APIs and databases to create interactive web apps. You’ll learn how to develop and deploy both web and mobile React apps, work with Expo, use Webpack & Babel, build Node APIs with Express.js, configure authentication and authorization, as well as set up SEO optimization for your React applications. All of your projects will be hosted on GCP, and you’ll learn learn to deploy them using Google Firebase.
Pros:
- Four projects, each with different varying objectives.
- Hooks and custom hooks are involved.
- Host and deploy your apps using Google Firebase.
- This course runs for a good amount of time (20 hours), something you can do in a weekend or two.
Cons:
- It hasn’t been updated in a while. Firebase is currently at late 9.17 for JavaScript and 10 for a lot of other apps, so this content could be out of date soon.
- You’ll need to know JavaScript in order to understand this course. There’s no ramp up or crash course in JS.
Instructor:
Brad Traversy is a strong instructor with nearly 20 courses on Udemy. He specializes in many different languages and has a solid approach to teaching coding. While he’s never worked at a professional software developer company, he freelances, regularly building websites and apps for folks across the world.
What students say:
I always learn with Brad and Will is always there to help with deep dives and bugs. Brad is the reason I’ve continued to progress in my career as a Software Engineer. It means a lot Brad (and Will too!). I highly recommend this course
Erica C. – 5 / 5 stars – February 2023
Good course with 3 good projects which are giving a deep dive into React. Brand explains very well and easy to understand. I can just recommend this if you wanna learn React.
Oliver J. – 5 / 5 stars – August 2023
Verdict:
Solid course if you’re looking for a Google Firebase courses and React in one. While I wouldn’t take this course if I wanted to exclusively learn one of these skills (React or Firebase), there aren’t many courses on Udemy that provide the training. Take the course if you’re goal is to learn both at once, if not, choose another one.
Learn React and deploy your apps with Google Firebase Now!
Best Microservices course in React (Node, Docker, K8s)

Overview Microservices With Node.js And React (Udemy)
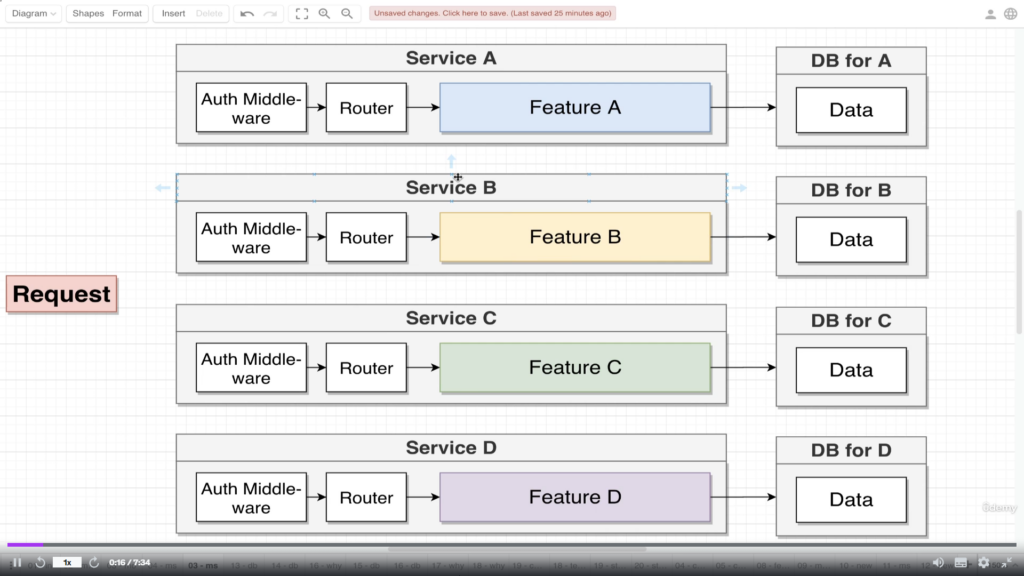
In this course, you’ll learn to design distributed architectures that can handle massive amounts of data processing by breaking them into smaller services. You’ll gain hands-on experience building microservices using Node.js and React, and deploying them in the cloud using Docker Swarm and Kubernetes for container orchestration.
Pros:
- Very in-depth detail when it comes to how microservices, React, Docker and K8s work together.
- Looking through this course, it feels similar to how the engineers I work with run their applications, which means this could be a useful course for those looking for real world application development skills.
- Highly rated course (one of the highest on the list 4.8 / 5 stars).
Cons:
- Very long course, lots of usage of npm packages, which can be difficult to navigate, especially if it’s your first time using them.
- I would have like more projects, less so working on one major task throughout the lifecycle of the course. It would have been nice to build multiple microservices!
- Very tough course, you must understand JavaScript. Also, some of the info is a little out of date, especially around NATs.
Instructor:
Stephen Grider is a great speaker and is an engineer who has worked at a multitude of companies in varying capacities. He specializes in JS, Elixir, and Ruby websites/apps, so you’ll get first-hand experience on how a real developer works in the wild. He has over 30 courses on Udemy revolving around similar topics, so you almost can’t go wrong learning from him.
What students say:
This course was very well structured and interesting. It touches some of the core concepts of microservices and gives also a good introduction to clean code and best practices
Edoardo P. – 5 / 5 stars – March 2023
Superb course with deep dive into every single detail. Thanks, Stephen Grider for the excellent stuff.
Ikram H. – 5 / 5 stars – August 2023
Verdict:
Great course, strong instructor, awesome reviews – with there only being a few issues around up-to-date course material, you really can’t go wrong taking Stephen’s course. If you’re looking to ramp up your React skills, this is a definite must-have on Udemy!
Learn microservices in React with Stephen Grider!
Best Next.js and React Course on Udemy

Overview Next.js & React – The Complete Guide (incl. Two Paths!):
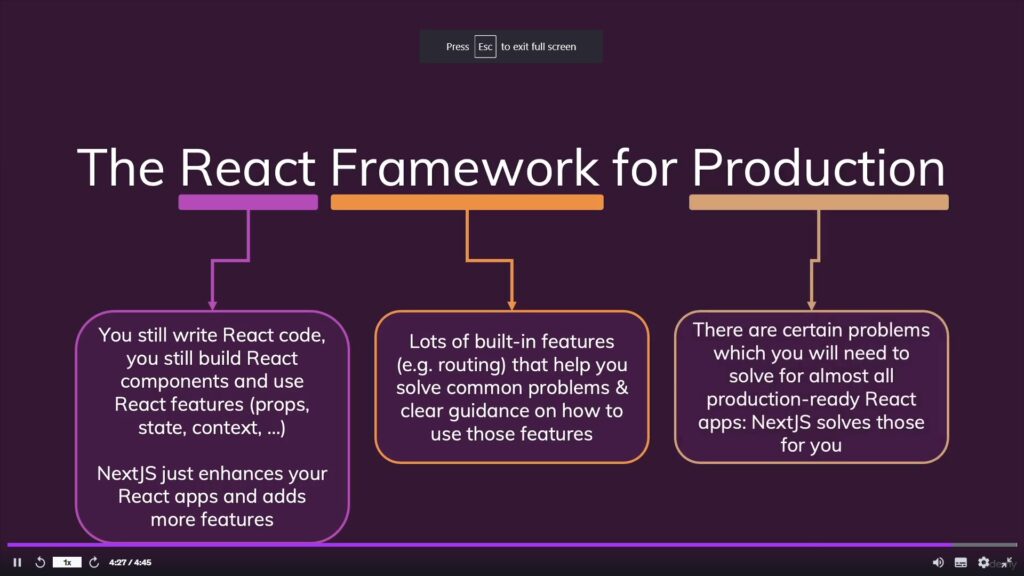
NextJS – The Complete Guide (React) (Udemy): This comprehensive course teaches you the power of React combined with the NextJS framework. You’ll gain an understanding of how to build dynamic, server-side rendered web applications and how to deploy them for production use on platforms like Vercel.js.
Pros:
- Maximilian Schwarzmüller is one of the most proficient teachers on Udemy when it comes to anything JavaScript related. He’s skilled in multiple coding languages, especially React ecosystems.
- There is a React refresher which is good, since you can’t use Next.js without it.
Cons:
- Less so a “Create react apps course”, and more so understanding how React works and diving into Next.js. That being said, Next.js is a framework for React, so it’s still technically React :).
- While the refresher is three hours, it’s mandatory that you know how web development frameworks work. If you don’t, you’ll be lost in this course.
Instructor:
I’ve reviewed Max enough in this article, he’s the king of JavaScript on Udemy.
What students say:
Maybe the only minus for not the latest versions) but it gave me some tasks to solve by myself. Everything was fine – thank you a lot. And good luck!
DВячеслав – 4.5 / 5 stars – August 2023
It was super I knew NextJS a bit before. But I felt that I was missing a really big knowledge of this framework. After completed this course, I really learned a lot, from a simple scheme to an advanced scheme. He very thoroughly explained how to write a good application from scratch (except CSS). I wish to see a lot of advanced things like more projects from you. Best teacher I have ever seen!
Tomasz C. 5 / 5 stars – August 2023
Verdict:
You can never go wrong with one of Max’s courses. A common trend among of the courses on why you may not want to take his courses are:
- He has so many that it takes time for him to update the code when there’s new versions of packages, libraries, and software.
- All of his tutorials are extremely long, which puts me off taking his courses sometimes.
- He’s a fullstack web developer, with over a decade of experience, and sometimes he skips over things that may seem trivial to him, but not to a beginner.
All that being said, he’s taught millions of students and will probably teach millions more. For the average price of $10.99 – $15.99 USD, you can’t go wrong.
Learn Next.js with Maximilian Schwarzmüller!
Best React course for React code testing (RTL and Jest)

Overview Testing React with Jest and React Testing Library (RTL):
The React Testing Library course on Udemy introduces the concepts of unit and integration testing using the popular React testing library. Students will learn how to set up test environments, create tests for components and functions, simulate events like clicks or inputs, assert outcomes with snapshots or expectations, and debug failed tests. The course also covers topics such as mocking, async testing, Jest functions, Typescript types, Redux actions, and selectors.
Pros:
- All of the courses that Bonnie has created are related to skills to test React apps, or things related to automated testing (Accessibility, Regular expressions).
- The course is only eight hours, and despite the quizzes, you should be able to finish it on time.
- It teaches you how to write React Unit tests.
Cons:
- You’ll need to know JavaScript and React to learn this course effectively. Ultimately, this course is meant for those who are comfortable with React, or QA engineers looking to learn Jest.
- No complex analysis of in-depth backend systems, middleware or things like Redux. Most of the analysis will be front-end UI.
Instructor:
Bonnie Schulkin is the real deal, she has many courses involving the same topic and has been an engineer at Lyft, Xinet, and was also a physics teacher! With practical skills and the actual ability to teach, you know you’re signed up for a solid course.
What students say:
Well structured course with a good balance between new input in each lesson and reviewing input from previous lessons to become familiar with previous topics.This course also includes many exercises to improve one’s knowledge in the topics learned. Many thanks to Bonnie Schulkin!
Laszlo S. – 5 / 5 stars – August 2023
Awesome course – I felt there was just a little grey area when dealing with the question of “when or if one should mock context”. The course worked through this by moving tests up and running through an entire flow from “App” – but was looking for when we can’t move tests up… Thanks!
Dan W. – 4.5 / 5 stars -August 2023
Verdict:
Looking to evolve your React game with some automated unit tests, or understand Jest/React testing libraries? Take this course, it can be done in a weekend and is a great starting place for an experienced React developer.
Build your own React testing Library Now!
Best Fullstack WordPress developer course on building Gutenberg blogs

Overview Gutenberg Blocks for WordPress and React Developers:
The Gutenberg course on Udemy teaches students how to build Web apps with React and Typescript. It starts from the basics of React components and builds up to using advanced features like Webpack, Babel, CSS modules, GraphQL, Apollo Client, styled components, redux-saga, and more. Students will gain an understanding of Web development principles like separation of concerns and code organization patterns that can be applied in any Web application project. With hands-on exercises designed around real world scenarios, this course provides a comprehensive introduction to modern Web development practices.
Pros:
- Course seems pretty thorough, you learn how to format blocks, how WordPress editor works and how to create blocks.
- Good tutorial on how WordPress works.
Cons:
- Lots of requirements, you need to know (HTML, SASS, JS, PHP, WordPress development, React JS , Redux, and local server development). NodeJS and NPM will also need to be installed.
- Course hasn’t been updated since early 2022.
Instructor:
While Ali Alaa doesn’t have many courses, he’s been a front-end developer for 8+ years. His GitHub is extremely active and has many commits to his courses and multiple repos. Ultimately, this means you’re getting a teacher with some experience. I personally found his accent to be difficult to understand.
What students say:
Richtig Klasse. Es wurden alle Themen behandelt, die mich interessieren. Alles ist gut nachzuvollziehen und gut zu verstehen.
Jen B. – 5 / 5 stars – August 2023
This course is really amazing . The author is able to explain advanced topics in an easy way using a step to step approach without excluding any detail. Congratulations to Ali!!!
S M. – 5 / 5 stars – August 2023
Verdict:
This is by far the best course I could find on React block construction in WordPress on Udemy. Everything else had almost no reviews or terrible star ratings. That being said, the course is thorough and Ali is an engineer through and through, so you can’t go wrong learning WP block design from him.
Build WordPress Gutenberg blocks and plugins with Ali Alaa!
Conclusion
By the end of these courses, you will have a strong understanding of Web development and how to build powerful, efficient, and secure Web applications. You will also be familiar with React and Typescript, as well as the best practices for building modern Web apps.
Additionally, you will get hands-on experience with React Native for mobile app development.
Overall, these courses are an excellent resource for anyone who wants to become a Web developer or learn more about Web technologies. Thanks for reading this far :).
FAQs
The best free react course on Udemy is probably Ryan Dhungel’s https://www.udemy.com/course/react-tutorial/. It’s three hours, goes over JS, external API consumption, Hooks, AJAX requests, and includes one small project. Ryan also has a number of paid courses all specializing in React, so you know he understands the topic.
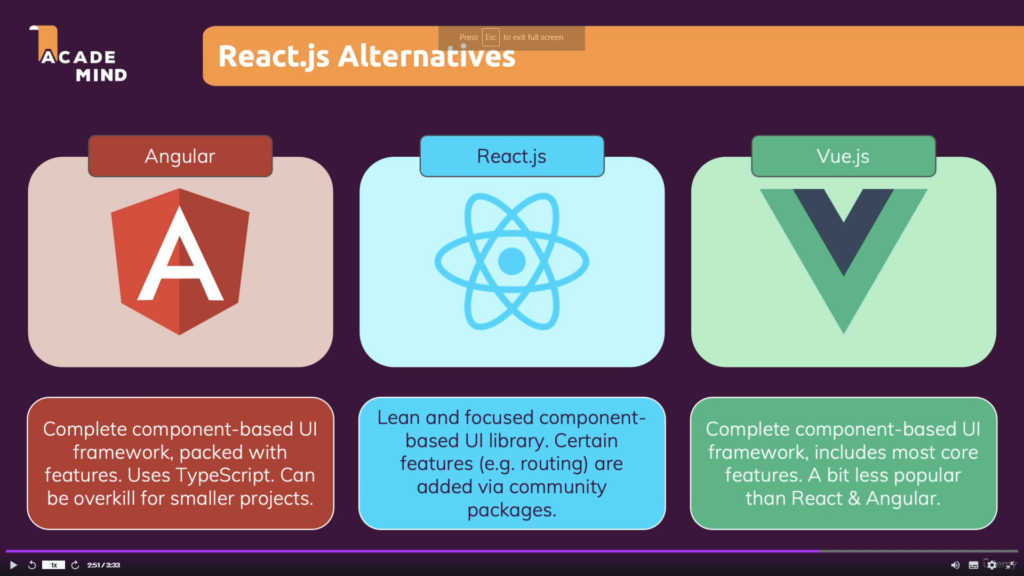
When choosing between Vue.js vs. Next.js, the key factor is whether you are building an app with dynamic content or a static website. If your application requires frequent updates and data that changes often, Vue.js might be the better option due to its reactive nature and ability to quickly update information on the page without reloading the entire page. On the other hand, if your application does not need frequents updates and is more static in nature, Next.js might be a better choice due to its increased efficiency in server-side rendering and SEO-friendly React components.
Ultimately, your decision should come down to the specific requirements of your application and which framework best fits with those needs. React, with its component-based architecture, may offer the flexibility needed for an ever-changing application, while Vue.js’s reactive nature makes it easier to quickly update information on the page without reloading completely each time. If you need lots of customization or additional features beyond React’s core functionality, then Next.js could be the ideal choice for building fast React applications that are optimized for SEO.