Publish Date - April 10th, 2022
|Last Modified - October 23rd, 2023
As the core of technology, web development is a booming industry, with millions of people flocking to learn the skills to build digital products and services. According to COMPTIA surveys, full stack/web developers make up the biggest cohort of tech hires in US tech companies.
OReilly’s Data and AI Survey also states that software developers who work with unique, sometimes obsolete coding languages take home higher salaries than the average employee, which is between 116 – 150k for a full stack developer in the US as per Talent.com in August 2023.
Therefore, it makes sense that more people – specifically new hires – are now gravitating towards web development and changing their careers (especially since they’re able to comfortably work from home, automate their work, and sometimes even work two full-time jobs!).
This is why Udemy, Coursera, Udacity and other tools have skyrocketed in popularity over the last few years. Udemy offers well over 1,000+ full bootcamp courses that teach many web development skills in the most popular and current frameworks. Whether it’s vanilla JavaScript (JS), HTML5, CSS3 website or creating a Next.js App, Udemy will have a course for you! However, since there are so many options to choose from, my goal is to make your life easier by providing you with a curated list of the best Udemy web development courses of all time!
Note: Unlike other sites that review Udemy courses, which often simply summarize content from each Udemy preview without even beginning the course, I’ve actually completed dozens of Udemy courses and currently have 20 in-progress. Here’s a sample of some of the Udemy courses I’ve taken and learned from! I’ve also included the best Udemy course roundups for PMP and Excel.

Typically, you don’t need to finished a course in its entirety because the endings can be repetitive, dull, and time consuming. However, here’s an example of a course I finished in 2018 called “Front-End Web Development and Design.” I truly believe that courses like this is what gave me the edge I needed to have a proficient understanding of web development and digital technologies. Like many millennials, I’ve been confused about what to learn. Should I learn Java first because it’s difficult? Or SQL, because it’s easy but I will understand basic backend infrastructure? The answer depends on your preference and career you’re in.
The purpose for this article is to provide you some of the best Udemy web development courses that I’ve audited, taken or reviewed. This is so that you can make a more informed decision on what courses to take on Udemy before you buy spend your money!
I’ve used Hackr.io’s most popular web development frameworks of 2023 to create my list of top Udemy courses, and added a few I know are popular (but not as wide spread).
Here are the 11 best web development courses on Udemy.
| Category | Ratings | Languages | Frameworks | Highlights |
| 1. Best Overall complete Web developer course | 4.7 / 5 | ~263k+ Ratings | HTML, CSS, JS (ES6), Bootstrap, Express, MongoDB, Node.js. |
| 2. Easiest course to learn HTML and CSS | 4.8 / 5 | 98k+ Ratings | HTML, CSS, Grids, Flexbox, Web Design Three projects |
| 3. Best Vanilla JavaScript Web Dev Course | 4.8 / 5 | 186k+ Ratings | Vanilla JS (ES6+), AJAX, Parcel, NPM Babel |
| 4.Greatest comparison of React, Angular and Vue.js | 4.6 / 5 | ~3k+ Ratings | jQuery, Vanilla JS, Lodash, Typescript Vue.js, React, Angular, Webpack |
| 5. Best Python and Django bootcamp Course | 4.4 / 5 | 48k+ Ratings | HTML, CSS, boostrap, JS (Vanilla), jQuery, Python, Django |
| 6. Best Coding Fundamentals Course | 4.6 / 5 | 8.8k+ Ratings | Fundamentals of coding, Python, Scratch |
| 7. Best PHP web development courses (Laravel) | 4.3 / 5 | ~24k+ Ratings | PHP, MySQL, Composer, WordPress, Drupal, Joomla. |
| 8. Best WordPress development Course | 4.7 / 5 | 22k+ Ratings | PHP, custom post-types, WP Rest API, Gutenberg blocks and WordPress |
| 9. Best Ruby on Rails developer course | 4.5 / 5 | ~15k+ Ratings | Ruby, Ruby on Rails, Vanilla JS, Materialize CSS |
| 10. Best React Course on Udemy | 4.6 / 5 | ~193k+ Ratings | 4 projects, Redux, React Hooks, Unit tests, Typescript, Next.js, Styled components, Context API, Reducers |
| 11. Best Next.js Course on Udemy | 4.7 / 5 | ~13k+ Ratings | React refresher, optimizing Next.js for speed API routes, deploying apps, file-based routing |
And some honorable mentions including:
How to build a shopify liquid theme with TailwindCSS and JSON,
Best CSS and SASS course (with Flexbox).
Backbone.js, what’s it about and how to learn it!
Best overall web development course by Colt Steele

Overview of Colt’s course:
Titled “The Web Developer Bootcamp 2023”, Colt’s course is long and covers a lot! I’m taking this course right now (the screenshot above is from his YelpCamp creation), specifically on middleware and routes. Colt’s English is flawless, he’s very descriptive when it comes to breaking down concepts, and will take an entire lesson to explain a tiny concept. Be ready to spend quite a bit of time learning all of the basics of JS from scratch, HTML (semantic layout) and CSS (flexbox and responsiveness), bootstrap, AJAX, APIs, NPM, Node.js, Restful Routes, Express and (NoSQL) MongoDB.
Pros:
- Very descriptive content when it comes to Javascript
- Detailed walkthrough on the basics of Javascript, especially if you’re new to coding
- Very clear videos and instructional concepts
- Amazing project (YelpCamp)
- I love the way he handles the breakdown of how components work with each other – this really helped me understand how JS works
- Awesome in-depth dive into JS backend/server side
- Great buildup overall – truly a zero to hero bootcamp
Cons:
- I was disappointed that there is no Angular or React framework mentioned
- While there is a one-hour terminal (bash) chapter, I believe he missed out on crucial GIT lessons
- While the YelpCamp project is amazing and thorough, it accounts for a third of the actual course. It would have been good to have more than one major project covered in the course.
Who this course is for
- Someone who wants to learn web development (specializing in JS) from scratch
- A junior developer who wants to brush their skills up in Express and Node
- A person who wants to build an Express application from scratch with a very detailed walkthrough and support
- A business person who wants to experience what a developer building an application has to deal with to make things work
Who this course is not for:
- Someone who wants a multiple fullstack web development course experience in different languages
- A web developer who has some skill in JS (the HTML, CSS and RESTful bit was a bit boring and repetitive)
- Someone looking to learn the MERN or MEAN stack in its entirety
- A developer who is skilled in code, but wants to brush up on their non-coding skills (Cloud, Git, automation, bash)
See what some e-learners said about Colt’s Course!
I learned a lor. I felt at times Colt went faster than I could keep up, but after rewatching some videos, I got a better understanding of what he was trying to get across.
William B. (5 / 5 stars) – September 2023
Was an awesome course, there really is a lot of information in here. Thank you Colt for such a great course and look forward to taking my next course with you..
Stephen L. (5 / 5 Stars) – January 2023
I started this course with no background in web development or any other tech field. I knew absolutely nothing (emphasis on nothing). Now, after completing this course, I have an understanding of the topic and the foundation to grow further. Before starting, I knew that I wanted to code but I didn’t know where to start. I thought the only thing I needed to do was learn a language and boy was I wrong. If your looking to learn to code (specifically web development) look no further as this is a great outline.
Joey R. (5 / 5 stars) – August 2023
Verdict:
Ultimately, this is an amazing course. It really gives you a fantastic understanding of how to build a JS application from scratch without relying too much on components or other frameworks. It would have been nice to round out the course with some advanced JS frameworks (such as Angular and React) so that you can get the whole MERN/MEAN experience, or even introduce something like Next.js. However, the course is 64 hours, and is already hard to finish.
If you’re looking for a clean English-speaking instructor with cheesy jokes, a developer-sense of humor, but with amazing content – look no further.
Best course to learn HTML and CSS from Scratch – Build Responsive Real-World Websites with HTML and CSS by Jonas Schmedtmann

Overview of Jonas’ HTML CSS course
This nifty, but relatively long HTML CSS course focuses on providing you with the skills to build websites purely with CSS and HTML. For ~40 hours, you’ll focus on growing both your HTML and CSS skills while focusing on CSS and web design strategies like:
- Floats
- “Display: Flex”, Flexbox and the relevant attributes
- CSS Grid “Display:Grid” and it’s relevant attributes
- Web design rules like contrasting colors, white space, semantic hierarchy, UX and shadows
- And components like tables, accordions, carousels and sliders
The course finishes with three comprehensive pieces of a project so you can finalize your website.
Pros:
- This is one seriously comprehensive course, designed to really teach you CSS and HTML. I’ve only ever taken one other course like this, and it’s by Jonas Schmedtmann.
- Jonas actually talks about Lighthouse which is important for web design and user experience.
- There’s a whole section on designing for mobile at the end of the course.
- 10 hours of CSS 🙂
Cons:
- Personally, I think that he should have introduced responsive web design early – not after 90% of the course is finished. More users search on mobile than desktop now adays, so it should be prioritized.
- Jonas is a pro at JavaScript, and I know this is an HTML / CSS course exclusively, however – it would had been nice to see him refer to ways to handle some of these things in JavaScript vs. 30 lines of CSS.
What does Jonas’ students think of this course?
I went from knowing zero to her, however it took me like 6 month to complete this course. I had to take my time to understand how things work and why he did whatever he was doing. My aim wasn’t to finish the course or checking all the boxes, but deep understanding and building tones of projects after each and every section. Thank you, Jonas, for this course
Faishal J. – 5 / 5 stars – August 2023
Jonas is a great teacher and this course is great if you want to get started with HTML and CSS.
Rebecca L. – 5 / 5 stars – August 2023
Verdict on this HTML and CSS course
Look, this is an HTML and CSS course. I audited it and returned it because if you know web development, a quick Google search or YouTube video can support the skills that you need. However, if you don’t know HTML and CSS, and you’re new to the web development game – I highly recommend this course. When it’s on sale, it can be as low as $10.99 USD which allows you to learn from a web development master.
Build your first HTML and CSS website from scratch
Best Complete JavaScript course – a Zero to Hero course, by Jonas Schmedtmann

Overview of Jonas’ Course:
This is Jonas Schmedtmann’s 70-hour Javascript course that goes from absolute JS zero – “hello world” – to developing your own document object model (DOM) updating algorithm and using APIs to create your own recipe uploading application. Jonas also dedicates an hour of GIT lessons and how to deploy your product to a Netlify environment. With recent updates accounting for ES2021 and ES2022 JS versions – this course is extremely thorough in teaching you vanilla Javascript.
Pros:
- So much JavaScript – Jonas will truly turn you into a zero to hero in JS
- Whereas Colt Steele’s course touched on HTML, CSS and the DOM, Jonas’ course starts out with JS values and variables and has a brief touch base on foundational dev skills like HTML, and CSS.
- A FIVE-hour lesson on Async/Await, Promises and AJAX – best set of lectures I’ve seen on this topic yet
- A SIX-hour lesson on Arrays
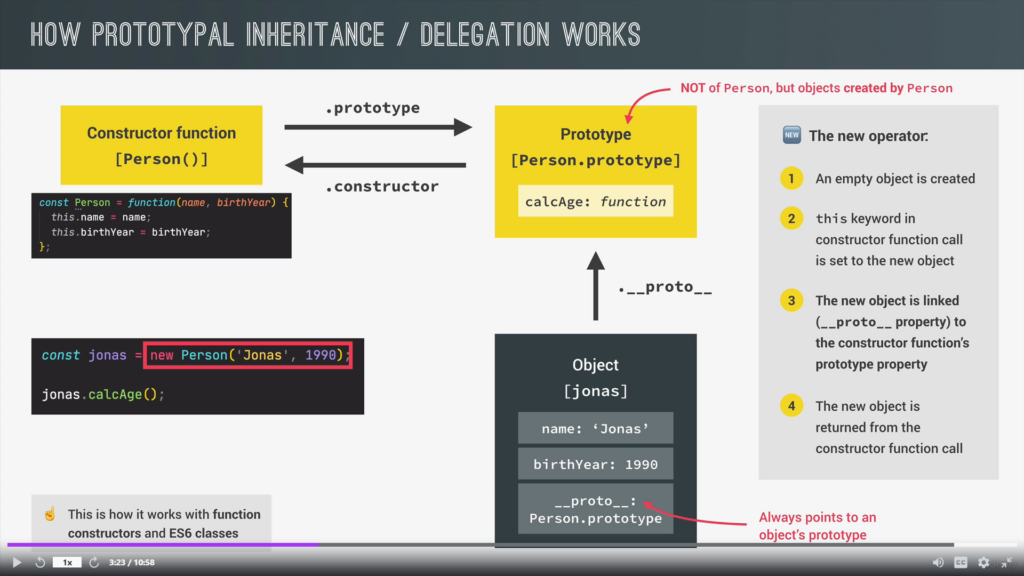
- Very detailed walkthroughs and diagrams of more ambiguous JavaScript concepts, such as prototypal inheritance, Babel, and polyfilling
- One major application build from scratch (Forkify)
- GIT training and an entire two-hour section on good development practices, prettifying, and debugging (first time I’ve seen this)
Cons:
- Very little work up to coding. Jonas does a tiny crash course in HTML and CSS, but it’s not enough to actually train a person
- The course is sooooooo long… I honestly could only get through a little bit less than half. I’m pretty certain that this is more vanilla JS than taught in university.
- For such a long JS course, I expected at least some introductions to React, Angular, or a framework like Next.js – but that didn’t happen. However, Jonas did touch on NPM, Babel, and ES6.
Who this course is for:
- Someone who wants to learn vanilla JS and build that foundation to evolve into MERN and MEAN. These frameworks rely heavily on vanilla JS, and Jonas’ course is a great foundation.
- A person who is really interested in JavaScript (Jonas is a great teacher, very thorough, and has great lessons)
Who this course is not for:
- Beginners – there’s not enough HTML, CSS/DOM training for a person to grasp how to work in JavaScript. The course starts with two, five-hour JS lessons on the fundamentals, without even introducing HTML, CSS, or any basic web fundamentals like DOM.
- Someone looking for the fullstack course experience (this is definitely more of a client-side course)
- Someone looking to just dabble or figure out how JS works – this course is not for the faint of heart
What do some customers think of Jonas’ Course?
Without a doubt, it is an excellent course. If you are at the beginning of a college or technical course and need to improve your JavaScript skills, this course will be very useful for you. You will certainly stand out. I just regret not having taken an HTML course before to be able to put into practice everything I learned during classes, but that is exclusively my problem.
Pedro Ferreira A. – (5 / 5 stars) – August 2023
The course was Amazing and the way of Jonas teaching is outstanding and understandable,and I like the coding problem and the hard to grasp topics like how Js works and async Js instruct very well. thank you for such an amazing course on JavaScript
Omkar S. – (5 / 5 Stars) – July 2023
Sir Jonas is a great instructor. For someone with zero knowledge of Javascript, this was arguably the best course to scale up to an advanced level. I highly recommend this course to any aspiring javascript developer out there! Kudos Sir!!
Lawrence E. (5 / 5 Stars) – August 2023
Verdict:
Only take this if you want one of the most comprehensive vanilla JS courses ever. I’ve taken Jonas’ Advanced CSS and Sass: Flexbox, Grid, Animations and More!, which is an amazing course. He’s very articulated and detailed about everything, and I was not disappointed in this JS course either. I’d compare this course to bootcamps taught in schools. This single, 70-hour course had me revisiting so many things,
This is an extremely in-depth JS course that’s not for the faint of heart. Maybe one day I’ll go back and finish it, but not this year 🙂
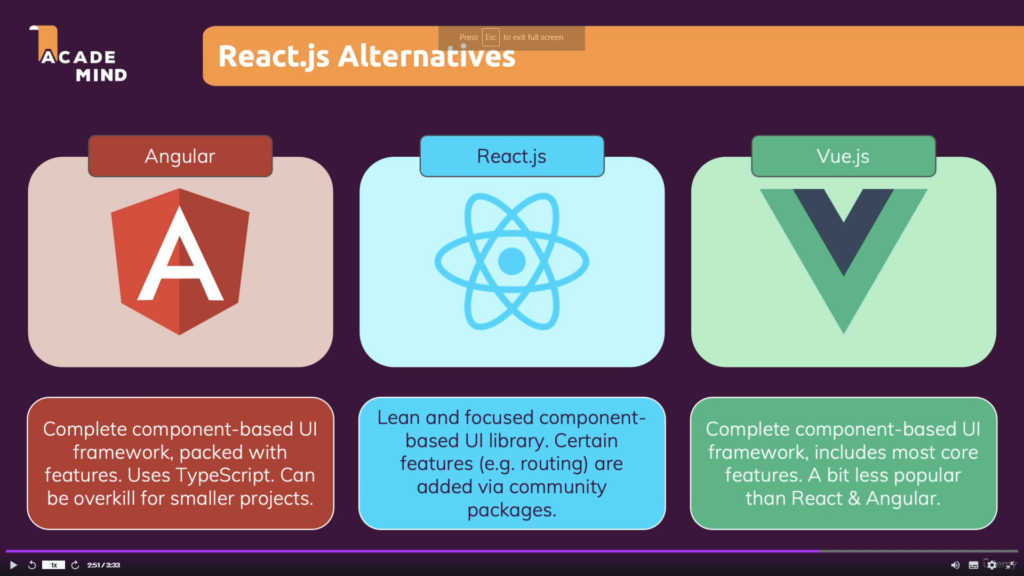
Greatest introduction React, Angular and Vue.js course in under 10 hours

Overview of Maximilian’s Schwarzmuller Course:
An in-depth, quick look and taste of Angular, React JS and Vue.js. Overall, eight hours of videos and roughly 10 hours of fun 🙂 This course goes briefly into Vanilla JS then JQuery (library), then other libraries vs. frameworks and how they work, then Vue.js, Webpack, React, and Angular. It rounds out with a comparison and difference between all of these frameworks.
Pros:
- If you’re a React, Angular, and Vue.js noob, this is a great place to start. The course doesn’t get too heavy into any of these frameworks – more like introduces them.
- This course is under 10 hours, which is a miracle for this type of content, which is often much, much longer
- The downloadable resources are very in-depth – more than some of the 60-hour bootcamps I’ve done
Cons:
- I found it hard to understand Maximilian at times due to his accent. However, I’m a native English speaker so this may be just me.
- This is only an introduction course, at the end of which I still didn’t grasp how the frameworks work and couldn’t build an application in any of them
- I felt like the introduction was a waste of time – I didn’t need a build up from vanilla JS to ES6 and TypeScript
- Not many updated reviews, less adoption of this course which means the content may be stale.
Who this course is for:
- A technical business person who wants to know how React, Vue, and Angular works (like me :))
- A junior developer who hasn’t yet dived into the world of MERN or MEAN and wants to start slow and learn
- A technical program or project manager who wants to synergize on frameworks that their team may be using in the real world
Who this course is not for:
- A fullstack developer who wants to learn Angular, Vue or React
- Someone looking to actually learn Angular, Vue or React and build it from scratch
- Someone who has zero technical coding experience. If you’ve never compiled or built something before, outside of a “hello world”, it may be difficult for you to keep up with the recap on vanilla JS and JQuery.
Customer reviews on Maximilian’s JS course
For what this course is specifically trying to accomplish, the organization and presentation of content is superb.
Jim D. – (5 / 5 stars) – August 2023
Excellent course and presentation by a polished and obviously highly experienced practitioner. The course provided a good comparison of popular javascript frameworks with step by step examples of each framework.
Paul C. – (5 / 5 stars) – March 2023
It was fun
Karthik S. – (5 / 5 Stars) – April 2023
Verdict:
Take this course for what it is, which is a way to begin to learn how to use the new React, Vue, and Angular frameworks. Maximilian and many other coaches have more in-depth courses on React and Redux, Angular, and Vue.js, which are all very good but definitely more advanced. It’s always good to have a starting point, like this course and potentially rely on other courses to teach you more in-depth information.
Best Python and Django Full Stack Web Developer Bootcamp

Overview of Jose Portilla’s Course
For me, this course can be broken up into four parts:
- Vanilla HTML, CSS and JS (with one hour of JQuery), and a few hours of how the internet works (DOM, backend, and frontend systems).
- Python introduction (approximately four hours, which is only a drop in the bucket for python).
- Six hours of Django with some CBVs.
- Creation of applications.
With 32 hours of on-demand videos and a few downloadable sources, this course is great for giving you a kick-start in how Django, Python, HTML, CSS, and JS works.
Pros:
- Shorter than your average fullstack bootcamp (there’s individual React and Python courses that can go well over 80 hours).
- Jose’s communication skills are great (very articulated and easy to understand).
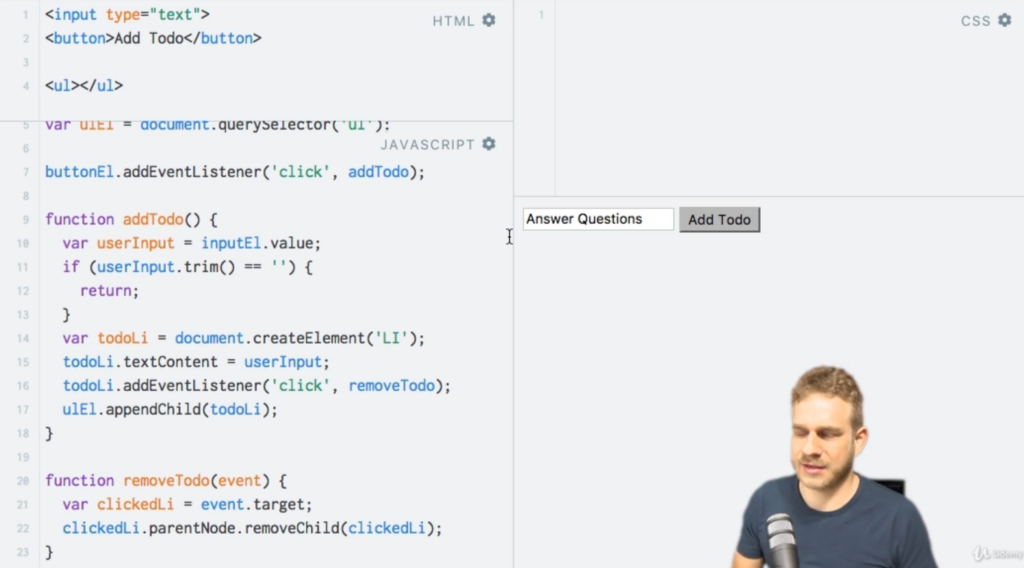
- There’s great usage of slide-specific instructions (see screenshot above) so that you understand what’s going on in the course.
- Good fundamentals of deploying code (the course begins with how websites work, and ends with deploying your first application)
Cons:
- The course is a little dry for my taste, and Django isn’t the most fancy or flashy coding language out there
- It’s a shorter bootcamp, and very one dimensional to Python and Django
- If you know HTML, CSS, JS, or JQuery – the first 15 sections are pretty redundant, even boring
- Course is a little outdated – it should be updated with more modern Python and Django stack.
Who this course is for:
- A technical business person who wants to understand how to build a Django or Python site from scratch (or help support their knowledge of how Django and Python applications function)
- Someone looking to start out in learning Django and python web development
- Someone looking to learn a new skill in web development
Who this course is not for:
- A fullstack developer who wants to learn Python or Django (take a dedicated course instead)
- An intermediate Django developer (this course will be useless for you)
- Someone who’s already skilled in HTML, CSS, JS, or JQuery. Instead, take a course like this by Dennis Ivy, which is specifically in Django if you want to learn it.
- If you’re looking to learn an in-depth data science Python course, you can check out my Python coursera list, or my upcoming Udemy Python list!
What did Jose’s students think of his Python Django bootcamp?
Well Explained Course for a Aspiring WEB-Developer in Python but its old so atom editor is discontinued now and also the version of Bootstrap and Django is now updated.
Nishtha – (5 / 5 stars ) – August 2023
I knew a little about full stack development, but I’ve always wanted to learn how to incorporate Python. Perfect course for it, Thank you!
Garion M. – (5 / 5 stars) – July 2023
Excellent content, great teacher! Thanks heaps! 🙂
Sebastian S. – (5 / 5 stars) – August 2023
Verdict:
While it’s a great bootcamp, I don’t think Jose’s course is necessarily the penultimate for fullstack developers. Django and Python sites are relatively popular, but seem to be getting phased out for more modern applications like Next.js and older ones like Laravel. Ultimately, I feel like this course is more of a “follow-along” so that you can learn how Django and Python web applications work, and apply your learnings to a real project (hence the low amount of assignments and readings). This course was also last updated in late 2019, yet so many people are still taking it. Which means it’s a quality course, but with information that’s most definitely out of date.
Check out this course in Udemy
Easiest Programming Fundamentals Course for Web development

Overview:
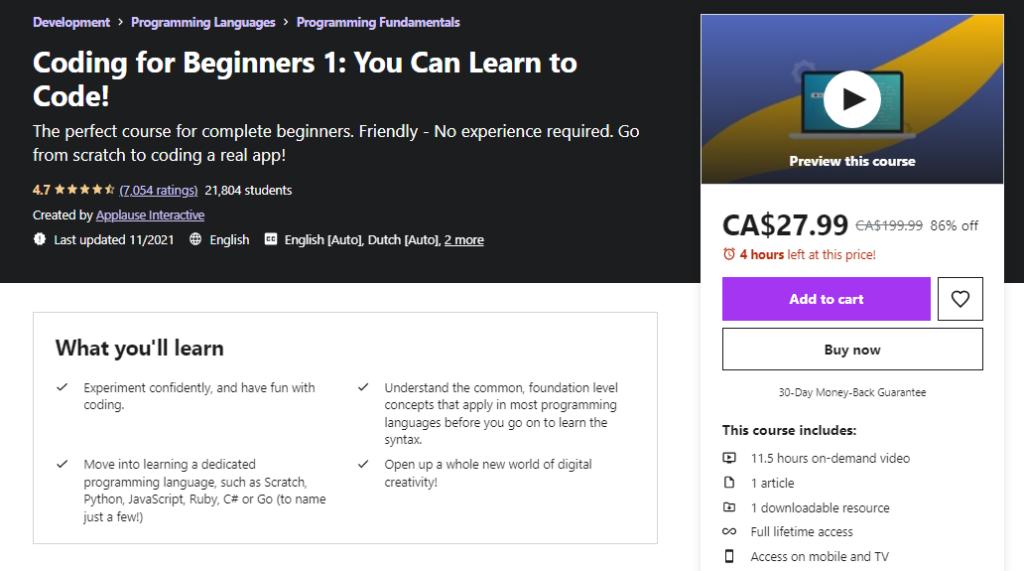
“Coding for Beginners 1: You Can Learn to Code!” is not necessarily a web development course (and I didn’t take it so bare with me). It seems more like a general computer science 101 and maybe 202 on how coding works, tips and tricks, and understanding fundamental coding concepts.
You’ll learn common coding practices like how code runs, how bugs work, and how to use pseudocode and its value; different data types, operators, loops, storing data, lists, and functions. Ultimately, you’ll learn the fundamentals of most object-oriented programming languages.
Pros:
- Great course to take if you know nothing about coding
- In-depth sections on specific coding practices and basic information on coding
- Includes a four-hour project that breaks down how to do specific tasks with different coding languages like refactoring, creating a list that can dynamically update, and building your own MVP
- You’ll get generic practice with Scratch and Python (with the latter being the coding language of choice you’ll practice on)
Cons:
- This is not a course for you to learn how to do web development, become a fullstack developer, or even learn a particular language
- The tasks are really boring – I didn’t actually do this course because they are super simple and you’ll end up seeing things you would see in the first few chapters in a normal coding bootcamp like the ones above
- This course is meant to tackle concepts of coding more than web development
Who this course is for:
- This course is meant for someone just starting out their career in coding and who wants to have a good grasp on the fundamentals (similar to a comp sci. 101 course)
- Someone who wants to have a better understanding and be more well rounded in general coding practices
- A business person wanting to get a taste on what development is like
Who this course is not for:
- Anyone interested in learning a particular coding language
- Someone who’s been a developer for a few years (this course will be a waste of your time)
- Learning how to build specific applications
Verdict:
This is a fundamentals course about how to code and what coding is like, and key terms to know in coding. It even talks about Agile development, which I thought was a rare treat. Take this course if you’ve never seen or done anything in web development before, or if it’s been a decade since you’ve “echoed” your own “hello world.”
Learn Coding Fundamentals with this Udemy course!
Best PHP web development courses (Laravel)

Overview:
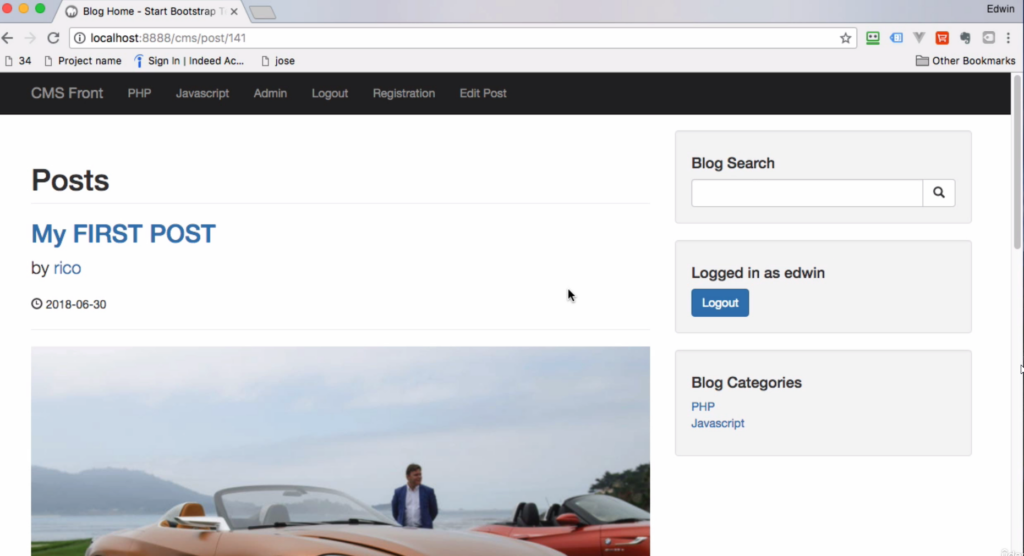
I’m a big fan of Laravel, and this was the first model-view-controller (MVC)-type website I had ever worked on. Edwin Diaz’s course will teach you how to work with CMS, AJAX, and MySQL (running particular queries), how to use composer, and many other types of coding practices. This course has great depth on how to build out your own CMS, including logins, profiles, dashboards, CMS, pagination, and updating content.
One of the best parts of this course is that it goes over “forgot password system” and subsequent sending an email, meaning you need to configure a simple mail transfer protocol (SMTP) server, which is a great experience. It tops up with a “LIKE” button functionality, which is built out with AJAX and associated by user IDs (which is awesome).
The course ends with units on how to create separate admin for logged in users, and a multi-language feature.
Pros:
- This course is most definitely a full stack course for modern CMS. Although it’s Laravel (which is less popular than WordPress), it’s still well used within the world of development.
- As a comprehensive course on building a CMS from scratch, it’ll help you a lot if you ever need to work on a CMS yourself since it will give you insight into how an authenticated versus a non-authenticated user works.
- It’s a very procedural course, meaning you’ll learn and build upon everything you learn
Cons:
- This course is specific to PHP and Laravel – Laravel is a pretty specific framework within PHP, which means it doesn’t intersect much with other frameworks. You could perhaps compare it to Ruby on Rails, but only slightly.
- It’s a 40-hour course, which is less than your typical bootcamp
- PHP is becoming less popular than JS frameworks, so it may not be worth your time taking this course (especially in 10 years)
Who this course is for:
- Someone looking to build out a Laravel CMS from scratch
- Someone looking to understand the inner workings functions of CMS and how a model-view-controller web application actually runs
- A frontend developer looking to penetrate into backend technologies
- A developer looking for a refresh in good old PHP architecture
- Someone looking to learn PHP, mySQL, or Laravel
Who this course is not for:
- Non-development folks. I’ve started this course and it ramps up fast. There’s a quick overview of HTML and CSS, but the majority of the time is spent mastering PHP and it’s functionality.
- A frontend developer looking to improve their design skills. While this course has some UI aspects, many of these UI changes are more pragmatic and lacks the finesse of some JS stacks. This course is more about practical engineering of a solid CMS, not a beautiful high-fidelity animated page.
- Sometimes, Jose is a little hard to understand due to his accent, but he’s a great teacher nonetheless
Verdict:
I’m finding this course freaking great as my website is built in WordPress that lies in PHP foundations, (although blocks are built in JSX or vanilla JS, so how much longer it remains PHP is to be determined). You may still need PHP to register your block, but I feel like that may change down the road as WordPress evolves. Drupal and Joomla are all CMS’ that still use PHP, meaning they will continue to need support. This is where this course can come in to help you learn the ropes!
Overall, this is a great course if you’re interested in learning outside your comfort zone.
Build your own Laravel CMS now on Udemy!
Best Full Stack WordPress Udemy course (with Blocks, Gutenberg and React)

Overview:
This is a 42-hour, comprehensive WordPress from scratch development course featuring the following in-depth units:
- In-depth analysis of how WordPress works and a general lesson about PHP.
- A breakdown of WordPress specific functions (this is extremely important in my opinion since it differentiates WordPress from other content management systems. You’ll look at how WordPress builds pages vs. traditional HMTL websites).
- How to build post-types, user roles, comments, and internal site search.
- Plugin development.
- How to deploy a WordPress website to production.
- Blocks, Gutenberg and React.
- Theme development.
With tons of resources and additional material, it’s quite the comprehensive WordPress course.
Pros:
- Glad to see over 12 hours devoted to block/theme-related development. My site is built in a custom WordPress theme, so I know quite a bit about it.
- Good ramp up for someone who has no WordPress experience. From PHP > WordPress PHP > WordPress architecture > Blocks > Full Custom block themes and templates.
- Good length for a Udemy bootcamp – 40 hours seems to be the sweet spot
- Brad Schiff is a great teacher – very easy to understand and an extremely thorough coach
Cons:
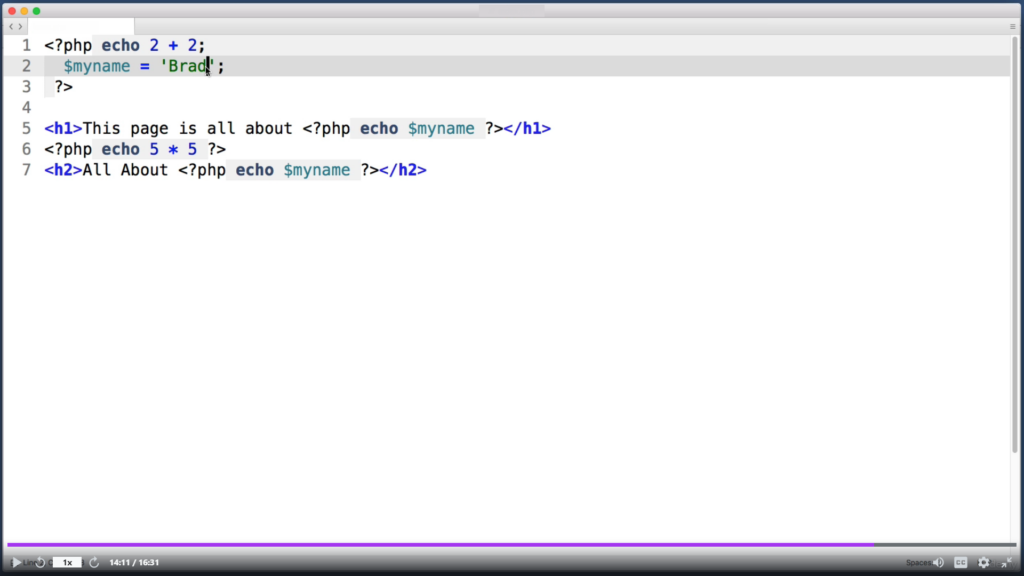
- I can see a lot of people struggling if you’ve never developed anything before. It’s tough to pick up PHP right off the bat (even if it’s just a few “echos”), so some more ramp up from “zero” so that you can become a “hero” would’ve been nice.
- While it’s becoming deprecated, I would’ve liked to see more course material on how WordPress specific functions are made available to developers to allow them to build faster. WordPress is powerful because of its ability to add hooks and filters. While blocks negate this in the future, it’s not completely dead.
- While there’s a 1.5 hour lecture on WordPress’ REST API, more people are using WordPress as a headless CMS solution. This can be a separate course since most people use Gatsby to accomplish this (a course in itself).
- There should be a tutorial on command-line interface for WordPress (WP-CLI) (IT’S AMAZING).
Who this course is for:
- Someone who has some technical knowledge but wants to be a full stack WordPress developer.
- A developer looking to better understand WordPress, especially custom fields, custom post types, and how these all work.
- A blogger who wants to build their own WordPress theme or website and has experience running a website already.
- Someone who wants to learn how to build WordPress plugins.
Who this course is not for:
- Someone who has zero technical knowledge or experience – you’ll lose interest really quickly
- A developer hoping to have a better understanding of WordPress being used as a headless CMS
- Someone who knows how to use custom post types, custom fields, and may be looking for more advanced WordPress architecture
What did his students say?
This course was very helpful, providing valuable insights into WordPress Development. Nonetheless, a slightly more comprehensive explanation of WordPress Hooks, Actions, and Filters by the instructor would have added great value. I’m not referring to syntax details, but rather a beginner-friendly overview of these concepts—clarifying their purposes, differences, and suitable applications. As someone unfamiliar with these terms, I believe such guidance would be immensely beneficial. All in all, my experience was positive, and I wholeheartedly recommend this course.
Sabin R. – 4 / 5 stars – August 2023
The author is really a very good teacher and I can tell that he has a lot of experience as a teacher. It is very easy to follow (even for non native-english), the different topics are looked at from different angles and the author’s opinion is explained very well. Really recommend this course.
Christian R. – 5 / 5 stars – August 2023
Verdict:
I’m being critical and may be judging this course so hard because it’s so well-structured. I think there are a few things that could be done to make it a 5/5, but it’s great the way it is now. If you want to learn WordPress development (I don’t mean installing plugins and “pretending”) – take this course. I would have put it higher in my list if it was truly more “full stack.” However, it’s aim is to teach WordPress, not general web development.
Level up as a WordPress developer by trying the course now!
The Best The Complete Ruby on Rails Developer Course on Udemy

Overview:
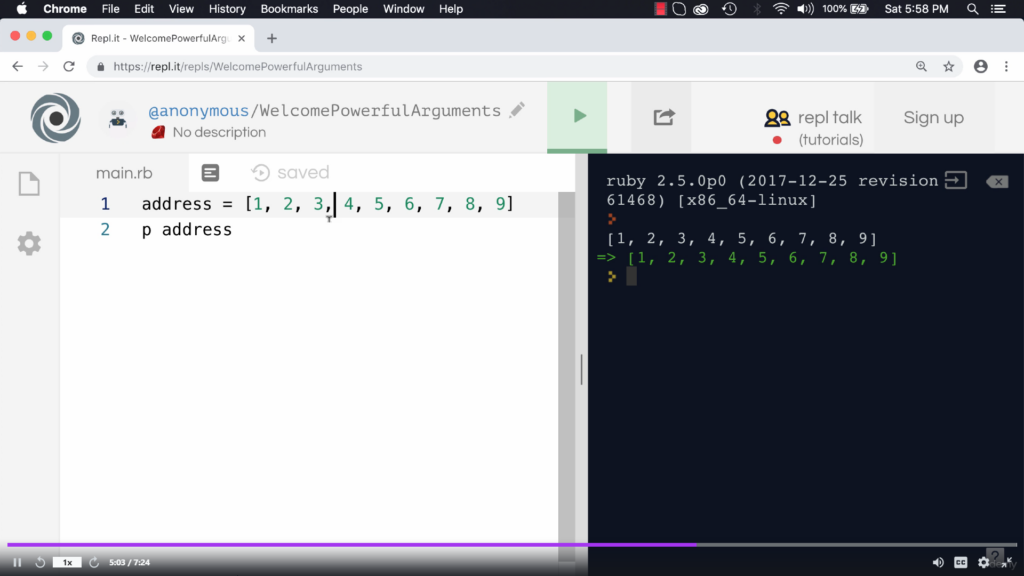
I added this to satisfy Rails apps and Shopify (although Shopify and rails aren’t necessarily synonymous anymore due to the way Shopify’s websites are built). This course will go through many different sections with a great one-hour introduction to web development, then dunking right into Ruby programming and transitioning into Rails. You’ll go through many tasks, including association and authentication systems, testing (unit testing, functional testing), styling, and CRUD operations, and building out four different projects.
This course finishes up with how to install Rails in Mac, AWS, and Windows. With so many large companies using Rails, it only makes sense that it’s popular!
Pros:
- Four projects over 20 hours … That’s a lot of hands-on experience building something that can deliver value
- Great pace: Slow start, ramp up to the language (Ruby), then framework (Rails), then how to work with Rails, complete four projects, and finish off with how to deploy/install.
- So many articles and coding exercises
Cons:
- I didn’t mind Rob Percival as a teacher, but I wasn’t a fan of Mashrur Hossain (he often spoke too fast and rambled, and I found him a bit annoying)
Who this course is for:
- Honestly, someone who has no web dev experience at all and wants to learn. This course is well structured.
- A developer who already knowzs a language (PHP, JS, C# + ASP.net) and wants to learn another language/framework (Ruby and Ruby on Rails) thoroughly, as well as build websites/apps
- Someone who wants to learn real life web development projects
- A comp sci student looking to get their hands dirty in an actual web development project
Who this is course not for:
- Someone who’s done Ruby on Rails
- Someone who’s hoping to learn Shopify web development
Verdict:
I didn’t take this course, but I audited roughly an hour of its units. It’s comprehensive, well-structured and one of the best courses on my list. The reason why it doesn’t make it to the top as the overall best is simply because it’s centered around Rails! If you’re looking for just a straight Ruby course, I’d try Boris Paskhaver’s bootcamp!
Check out this Rails course on Udemy
Best React Course on Udemy by Maximilian Schwarzmuller

Overview of this React course:
Another course on this list by Maximilian Schwarzmuller, this 50+ hour course gives you a crash course on “everything you need to know” about React. With this course updated for React 18, you’re able to take a condensed version of the course (4+ hours) or the whole course (40+ hours).
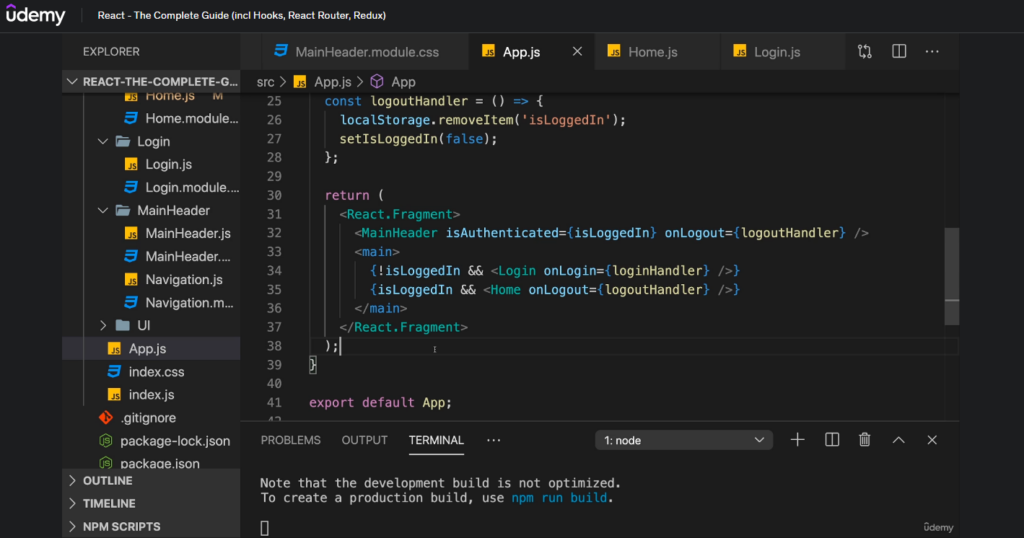
The course starts out with what React.js is, how it works and SPAs with a small crash course in Javascript. Afterwards, you’ll work through multiple projects, custom react hooks (no need for classes anymore :P), how to build class base components (for reusability), Redux, React with http + forms, authentication, Unit tests with React and Typescript.
Pros:
- This is the most in-depth, well rated course on Udemy for React and it doesn’t disappoint
- You’ll be exposed to many different types of necessary things needed to make React work.
- React hooks lesson seems great (released in React 16.8). It lets you use state and other React features without writing a class, Maximilian does a great job explaining and teaching these.
- 4 projects is a good amount of training
- The Multi-page SPA with React Router was the best lessonI buzzed through so far.
Cons:
- Honestly, I’m a noob at React and while there’s a lot of videos – it feels like there’s too much. I won’t be surprised if it takes me the rest of this year to finish this course.
- This is not for noobs, if you’ve never coded in object-orientated languages – do not take this course. You will struggle through it.
- I would have loved a lesson on Mongo, Express and Node. This is a pure React course, but very rarely do developers use just React to build applications.
- While I’m used to the way he speaks, but some reviewers say it can be hard to understand Maximilian due to English not being his first language.
Who is this course for:
- Someone looking to learn React, hooks and Redux and is ready for one in-depth course.
- A coder who already knows other languages (Python, Java, Ruby, C++) who is looking to learn React.
- A JS developer looking to learn React.
Who is this course not for:
- A non-technical person, this is a highly technical course.
- A business person or someone who’s just starting out their technical courses.
- Someone looking to learn MERN or MEAN (there’s no express, node, mongo or angular).
What do the students say?
To keep things short, This course is named ‘React – The Complete Guide’ it is that but with the BEST TEACHER. Thanks to Maximilian for this awesome Course!
Md. Shariul Islam T. – 5 / 5 stars – August 2023
Dude, you are amazing!Let me tell you one word about your course=>I became a fan of you with our react course. That’s it.???
narendra B. – 5 / 5 stars – August 2023
Absolutely phenomenal React course! Max is an exceptional teacher who provides a rock-solid foundation right from the beginning, paving the way for a deep understanding of the subject matter by the end. Highly recommended for anyone looking to gain comprehensive knowledge in React. Kudos to Max and the entire course team!
Abhiman R. – 5 / 5 stars – July 2023
Verdict:
Other than the lack of Angular and other related frameworks for React, this is the perfect React bootcamp. For less than $11.99, you can learn React with multiple projects, a very competent teacher and a ton of work with Redux. The only downside in my mind is the lack of MERN and MEAN + the fact that this course is tough to go through. I’m only about 10% into the course and find my mind starting to check out. Buy this course if you’re ready for a good bootcamp, but make sure you put in the time and have the dedication to finish (unlike me).

PS: I plan on writing a full React Udemy course review once I’m done this course – so I’m more knowledgeable on React overall.
Best Next.js Course on Udemy by Maximilian Schwarzmuller

Overview Next.js & React – The Complete Guide (incl. Two Paths!):
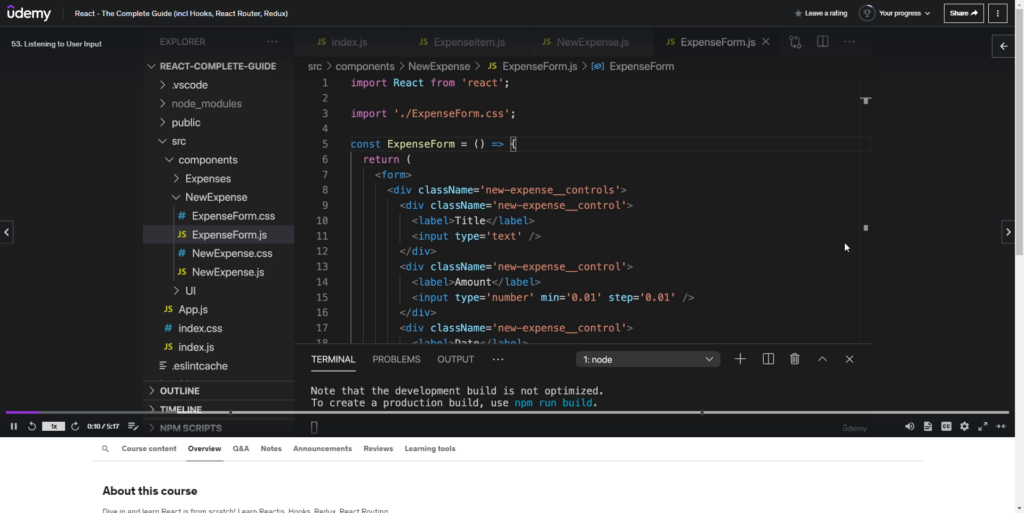
NextJS – The Complete Guide (React) (Udemy): This comprehensive course teaches you the power of React combined with the NextJS framework. You’ll gain an understanding of how to build dynamic, server-side rendered web applications and how to deploy them for production use on platforms like Vercel.js.
Pros:
- Maximilian Schwarzmüller is one of the most proficient teachers on Udemy when it comes to anything JavaScript related. He’s skilled in multiple coding languages, especially React ecosystems.
- There is a React refresher which is good, since you can’t use Next.js without it.
Cons:
- Less so a “Create react apps course”, and more so understanding how React works and diving into Next.js. That being said, Next.js is a framework for React, so it’s still technically React :).
- While the refresher is three hours, it’s mandatory that you know how web development frameworks work. If you don’t, you’ll be lost in this course.
Instructor:
I’ve reviewed Max enough in this article, he’s the king of JavaScript on Udemy.
What students say:
It was super I knew NextJS a bit before. But I felt that I was missing a really big knowledge of this framework. After completed this course, I really learned a lot, from a simple scheme to an advanced scheme. He very thoroughly explained how to write a good application from scratch (except CSS). I wish to see a lot of advanced things like more projects from you. Best teacher I have ever seen!
Tomasz C. – 5 / 5 stars – August 2023
Good course to learn from basics to advanced level in NextJS. I thought it would be complex, but this course and the framework is easy tou se. Nowadays you must to be careful what kind of extra libraries you gonna to installed (storybook, cypress, etc.).
Diego Arturo H. 5 / 5 stars – August 2023
Verdict:
You can never go wrong with one of Max’s courses. A common trend among of the courses on why you may not want to take his courses are:
- He has so many that it takes time for him to update the code when there’s new versions of packages, libraries, and software.
- All of his tutorials are extremely long, which puts me off taking his courses sometimes.
- He’s a fullstack web developer, with over a decade of experience, and sometimes he skips over things that may seem trivial to him, but not to a beginner.
All that being said, he’s taught millions of students and will probably teach millions more. For the average price of $10.99 – $15.99 USD, you can’t go wrong.
Learn Next.js with Maximilian Schwarzmüller!
Some other courses to consider
Best Course to Learn Shopify Theme development (Store 2.0)
How to build a shopify liquid theme with TailwindCSS and JSON,
This is a super new course that’s great if you’re looking to learn how to build an online eCommerce store with JSON templates and Shopify CLI. It will provide you with everything you need to build out your own Shopify theme (in the 2.0) store. While the course is shorter, it’s definitely something I’d consider taking down the road so I can familiarize myself with the new Shopify infrastructure.
Best CSS and SaSS course for Web design and Animations
Best CSS and SASS course (with Flexbox).
This is actually the course I took to learn Flexbox, Grid and SaSS/LeSS 🙂 Jonas is a mastermind when it comes to teaching, and is extremely easy to listen to. He’s also great at explaining more complex concepts like Mixins and Keyframes. I also loved how he incorporated NPM into SaSS (because you need something like Gulp or Grunt to compile CSS into SaSS).
This course covers a lot in 28 hours. It’s all CSS work, but it really pairs great with some of the other full stack courses. It focuses on design and how to style your web app to make it look great and function as a responsive website. In contrast, the other fullstack courses (many on this list) try to teach you the fundamentals and functionality. Pair this with Colt Steele’s full stack course and I wouldn’t be surprised if you got a job as a junior full stacker 🙂
A great backbone.js tutorial
Backbone.js, what’s it about and how to learn it!
It’s backbone.js, it’s growing in popularity, and this course is rated hella good. I don’t know much about it, but it’s on my list of to-dos for sure!
Github Bootcamp
This course made me more knowledgeable in Git workflow than some of the developers at my previous organization (and I’m a product person by trade). It dives deep into how Github works and includes branch management, local and remote repos, how to fork and clone code, committing, readmes, static github pages, and even using things like Git Reset, revert, rewrite and rebase! It’s 17 hours of Git workflow – how could that be bad?
Final thoughts on the best web development courses on Udemy
Courses like those Udemy offers have skyrocketed in popularity, especially in web development. This is why I’ve taken the time to go through roughly 14 to 20 different Udemy courses in this roundup, explaining what they’re all about, their pros and cons, who they’re for and not, and my overall takeaways.
While I completed a lot of these web development courses (almost a dozen), others I spent time auditing, or even both. My key takeaway is that, overall, there’s no magic bullet to learn web development instantly, but these courses are a great start. The ones you choose should also be tailored to your current skill level and career goals and aspirations.
This list will also give you a comprehensive understanding of how vast the Udemy repository of knowledge is when it comes to web development, and how great of a tool it is.
Whether you’re trying to learn Angular.js or just looking to start with some coding basics, Udemy has everything when it comes to web development technology courses.
Frequently asked Web development Udemy Questions
The courses on Udemy will give you the necessary skills to understand and work through a number of problems you may encounter in the real web development world. However, it’s up to you to hone those skills and continue to practice. Each course is taught by a profile web developer / programmer, many who have over a decade of experience in web development.
There are many bootcamps that may be overwhelming to even the most experienced software engineers. You’ll want to build yourself a developer roadmap so that you can become a proficient coder. Look at what you want to be in your career.
Visualize your goal:
Do you want to be in frontend web development at Amazon? Or a backend developer at IBM? Just like code, you’ll want to take a step-by-step approach to building out how you achieve what you want in your career.
Locate your weaknesses:
For example, if you’re weak at Node.js or Typescript, research the best courses on Udemy to improve your skills.
Create a study plan:
Some of these courses are long, therefore, make sure to break them into doable chunks so that you can finish within a manageable amount of time.
Test yourself:
Once you’re done the course, move away from the material and build your own app. Try to incorporate what you’ve learned in real life (maybe your current job or building something to make your life easier).
Udemy does have some free courses that you can view. There are some free web development courses that most definitely can get you started, but probably won’t teach you the necessary skills to succeed. What these courses are good for is making sure you’re on the right track when you’re starting to learn a new skill.

https://www.udemy.com/course/100-days-of-code/ is this course any good?
Love this list bud, lots of good stuff.. Wondering though why there’s no TypeScript or best developer friendly courses (how to refactor etc..). These are important engineer frameworks and courses.
Hey Will, thanks for the great review!
What do you think of this course?
Hey James,
Thanks for reaching out. I will review this course and get back you. The course looks pretty promising, so I may add it too my list.